What it takes to build an MVP
Okay so, cards on the table - this was my first attempt at building something from the ground up. I remember first hearing about the concept of Communities during my first week on the job, and what felt like days later we were putting pen to paper. Here's a step-by-step break down on where we got to today.
A quick disclaimer:
Building an MVP feels pretty intimidating, but it gets easier as your understanding of what’s required improves. I remember starting out and being overwhelmed by all the different directions we could take this: what problem are we trying to solve? How do we differentiate ourselves? Should we be more like Reddit or Twitter? Or both? What kind of experience do we want to create? The truth is, you don’t need all answers right away.
The purpose of an MVP is to validate your solution to a problem by minimising the effort and time required. The first version of Communities on Shares is the output of this. It’s the bare bones of what Communities will become in the future. You don’t need to build the product that you’ll have 5 years from now, but you need to build something that your users get value from on day 1.
The truth is, every decision you make carries a degree of risk until you get your product or feature into the hands of your users. Until then, everything is a well-informed but educated guess. That might sound scary, but think of it as empowering. When you keep this in mind you actually need to make fewer decisions than you think.
Getting started
First off, we’re very fortunate at Shares to have a wonderful User Research team. They carry out the bulk of research, which informs us (the rest of Product) of the problems we’re trying to solve.
From the outset we knew that a Communities product was something people craving. At this point in time we were calling it “Communities” more as a placeholder to resemble the experience we wanted to create (and then it just made sense to stick with the name).
Using interviews and in-person workshops, we managed see why people were motivated to join Shares. The overwhelming reason? People want to learn from others, and to set themselves up for long-term financial success. They want the opportunity to find, connect with, and hear from people that know more about investing than they do.
Up until now, Shares has been optimised for a close-circle product experience. Thus, any kind of product that gives you exposure to people outside your network really challenges this convention. Over time, we drilled deeper into these problems to help inform our first initial feature set. We found that users have certain questions and expectations about a social product like this one: how do we create a sense of trust and safety online? How do we enable them to best express themselves? How can we generate the interactions they want (and expect) to have? We quickly started getting answers to these questions.
Designing the thing
Next we needed to design the thing. We started on Miro outlining the various different problem statements and expectations, mapped these to user stories and then determined what features best solved these problems. Our awesome Product Designer, Regina, did a brilliant job benchmarking across the industry to understand what makes the likes of Discord, Reddit and Finimize tick. We used this as a source of inspiration and to set a standard for the kind of experience we wanted to create.
From here we started building momentum. We began producing design flows for the end-to-end experience, covering everything from joining a community, to sharing content, to moderation controls. At this point in time we weren’t dwelling on the details (I’ve learnt that doing so will slow you down at this point). We’d refine these over time as we continued our research and our confidence improved. At this stage we were sure to start coordinating with our developers to understand feasibility, and with our in-house Compliance team to understand what considerations we’d need to make in order to create a safe and accessible product.
Compliance was a hugely important partner to the Product team throughout this journey. Being at the intersection of social media and finance makes for some interesting challenges, and Compliance helps us to navigate those (sometimes choppy) waters. To get them comfortable with the idea of Communities, we leaned heavily on the input and approval from our third-party compliance partner. Warming them to the idea of how we planned to moderate and steward this first version of Communities was integral. Without their consent, Communities would be a non-starter. We’ll cover how we approached this in another post.
Once the wheels were in motion, and we all agreed on the MVP flows for Communities, we did a thorough handoff with our developers to start building. We set ourselves an ambitious target of one month for al beta release. Setting an aggressive timeline really helped to motivate the team and maintain a deep level of focus.
Refocusing on content
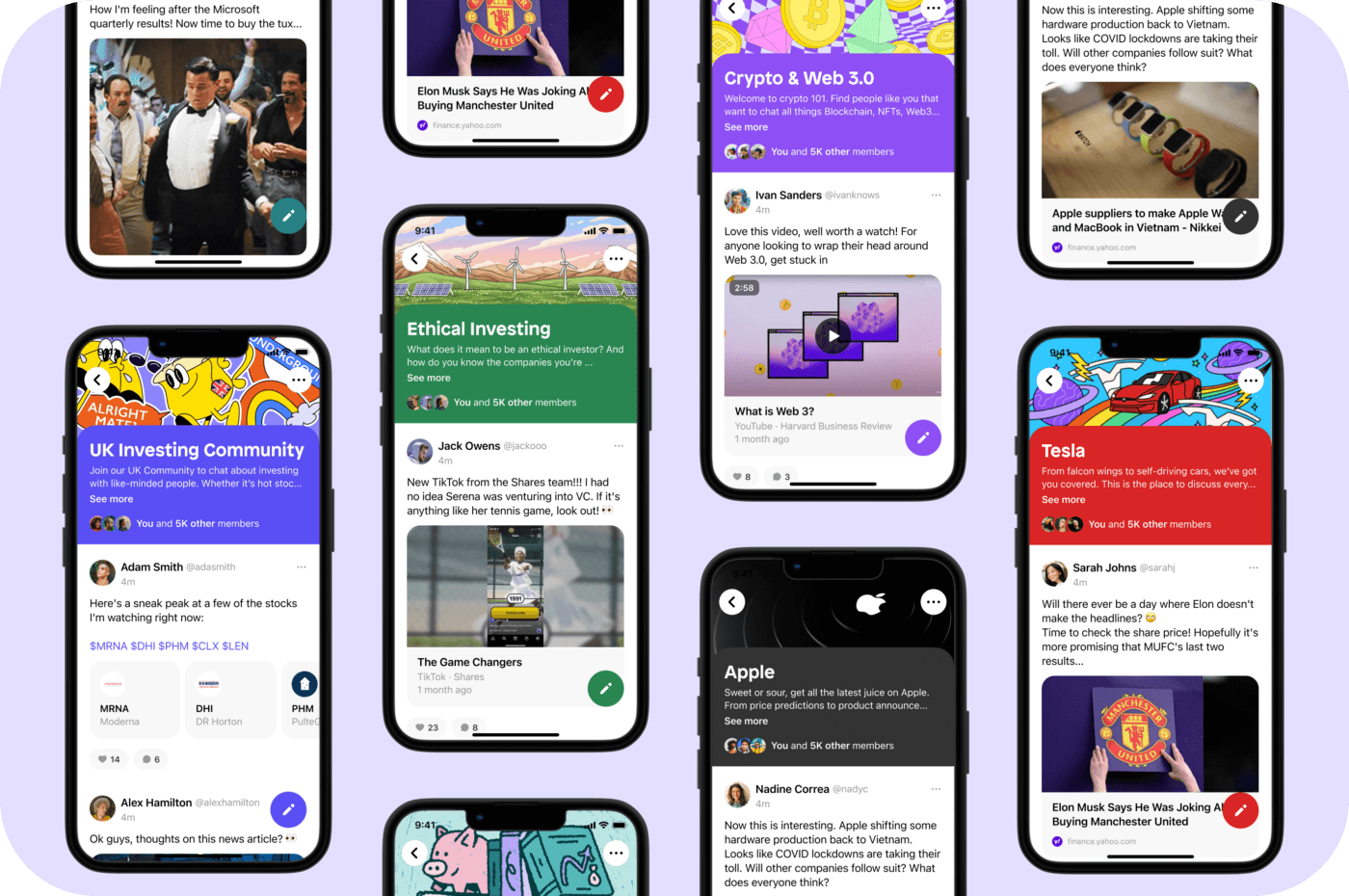
Shortly after starting implementation, we started thinking about community content. Communities always require a heavy lift from the outset to become self-sustaining. Building momentum would be hugely important in helping reduce the manual work we’d be doing to help get this thing off the ground.
It also adds value from a user’s perspective. Imagine being in a community ghost town — no posts, no user engagement, no nothing. Creating your own content to begin with then is well and truly justified. To start, Product teamed up with Marketing to figure out what kind of interactions we wanted people to have. This determined things like the character count for posts and the initial media types we wanted to support.
Together we came up with a six-week content plan that covered everything from educational snippets, to conversation starters and news digests. We’ve also made room for reactive content so we could capture the flurry and excitement of topical things happening in the world today. To help deliver this content, we’d lean on our Community team to help us evangelize Communities and bring this content to life. They’d also play a core role in driving engagement and helping to uphold our new Community Guidelines.
Launching our MVP

With all these moving parts complete, we had the green light to launch our Communities MVP. That’s what you see today. We’re really proud to deliver this first iteration and can’t wait to see what you think.
So, what happens next? In true Shares style we’re moving fast and already working on V2. We’re going to double down on creating an awesome user experience and extending our current set of Communities. Past that though, we’re starting to think more about how people can build an audience on Shares. More on that at a later point.
If you made it this far, then thanks for sticking with us! Give our Communities a whirl by downloading our app today.
Ben
Product @ Shares.
If you choose to invest, your capital is at risk.